
Monorepo Magic: How This Dot Labs Utilized Nx to Manage and Deploy a Live Help Desk and Booths for a Virtual Conference Platform
This Dot Labs was approached by a Fortune 1000 company with a cloud communications platform to help develop and upgrade a platform for their remote annual developer conference. The platform allows users to watch conference talks, explore the schedule, and join the live booths hosted by Subject Matter Experts.
Overview
This Dot Labs was approached by a Fortune 1000 company with a cloud communications platform to help develop and upgrade a platform for their remote annual developer conference. The platform allows users to watch conference talks, explore the schedule, and join the live booths hosted by Subject Matter Experts.
Services Provided
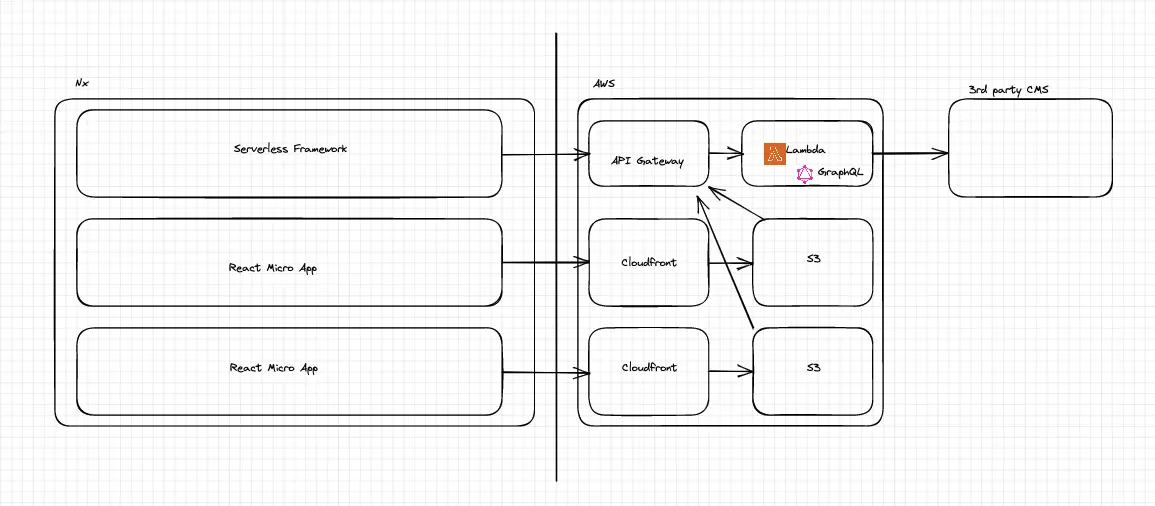
Using the designs and specifications provided by the client, our team of architects designed a monorepo structure and deployment strategy utilizing Nx, which allowed our team of developers to build the platform's apps in isolation, and validate locally with automated production deployments.
Tech-stack
- Our architecture team utilized Nx to manage the monorepo housing the micro frontends and backend API for the project.
- Because the client had example applications written in React.js that could help us expedite the end-product, we chose to use the framework to build the micro-frontends. To deploy the product to AWS S3 and Cloudfront, we used the Serverless Framework, because it enables static frontend builds to deploy to S3 and Cloudfront, which can be extended to use AWS Lambda for server hydration if needed.
- The backend utilized a GraphQL API provided through the Serverless Framework. The underlying data CMS provided the data in a difficult-to-use format for both usage and consumption. The team opted to remap the data paths to human readable versions of the data via GraphQL, which allowed the graph to be extended for the needed use cases, and relations between data.

This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

The client is a Fortune 1000 company that has a cloud communications platform with a large developer network.
Building Features as Standalone Micro Frontends
Deploying to a platform on which we could not write custom features posed our first challenge. And while the platform allowed 3rd party JavaScript to be loaded via <script> tags, it did not allow package installation via NPM.
In order to overcome this roadblock, we chose to build JavaScript snippets as micro frontends that could be bundled and shipped as standalone scripts, and loaded onto the platform as needed.
Validating Authenticated Platform Requests
Validating authenticated platform requests was no easy task. The platform used a publicly available API that could be authenticated against using JSON Web Tokens (JWT). The provider allows customers to set a secret for the JWT authorization check. Unfortunately, the JWT could not be invalidated by a 3rd party system since there were no available APIs.
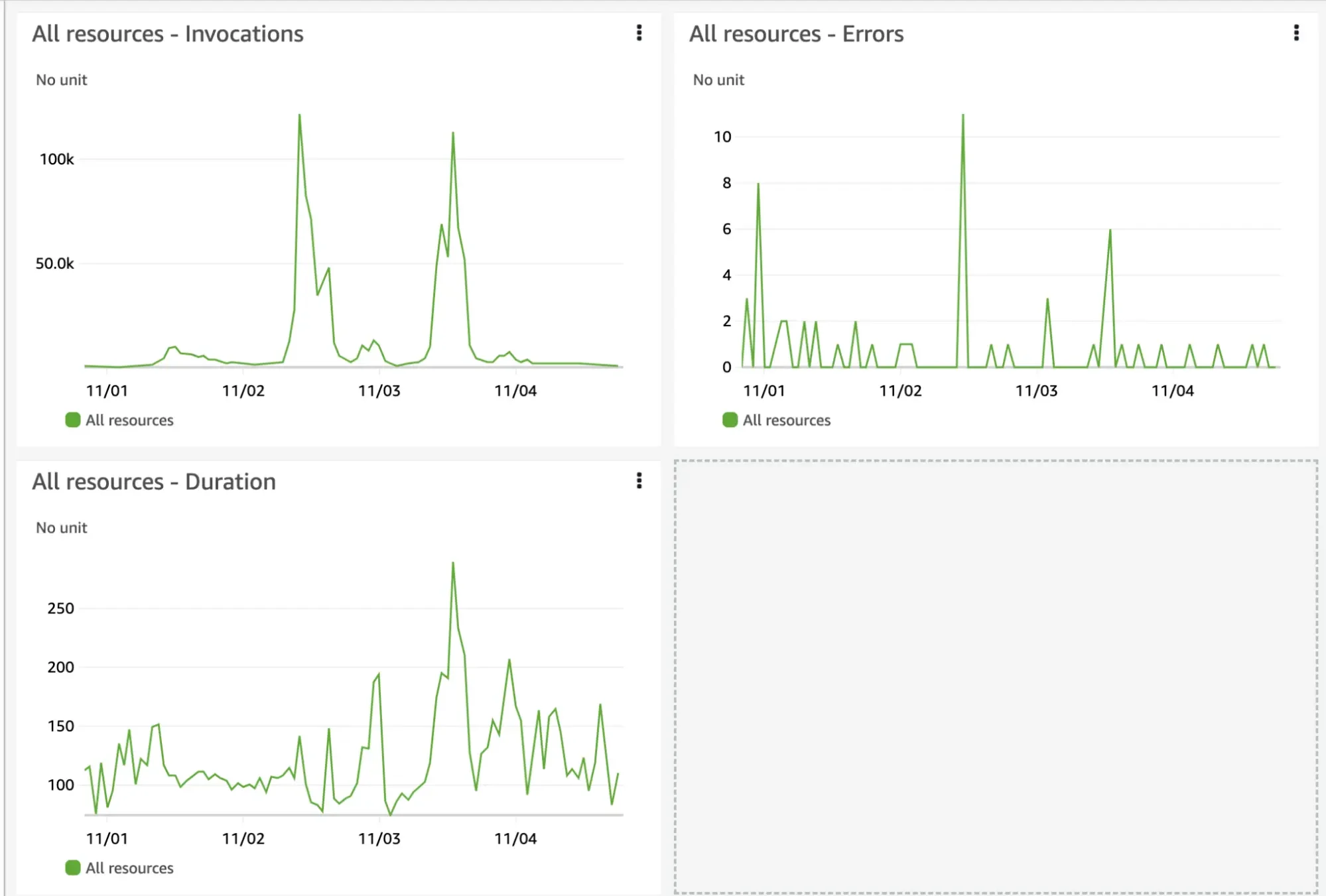
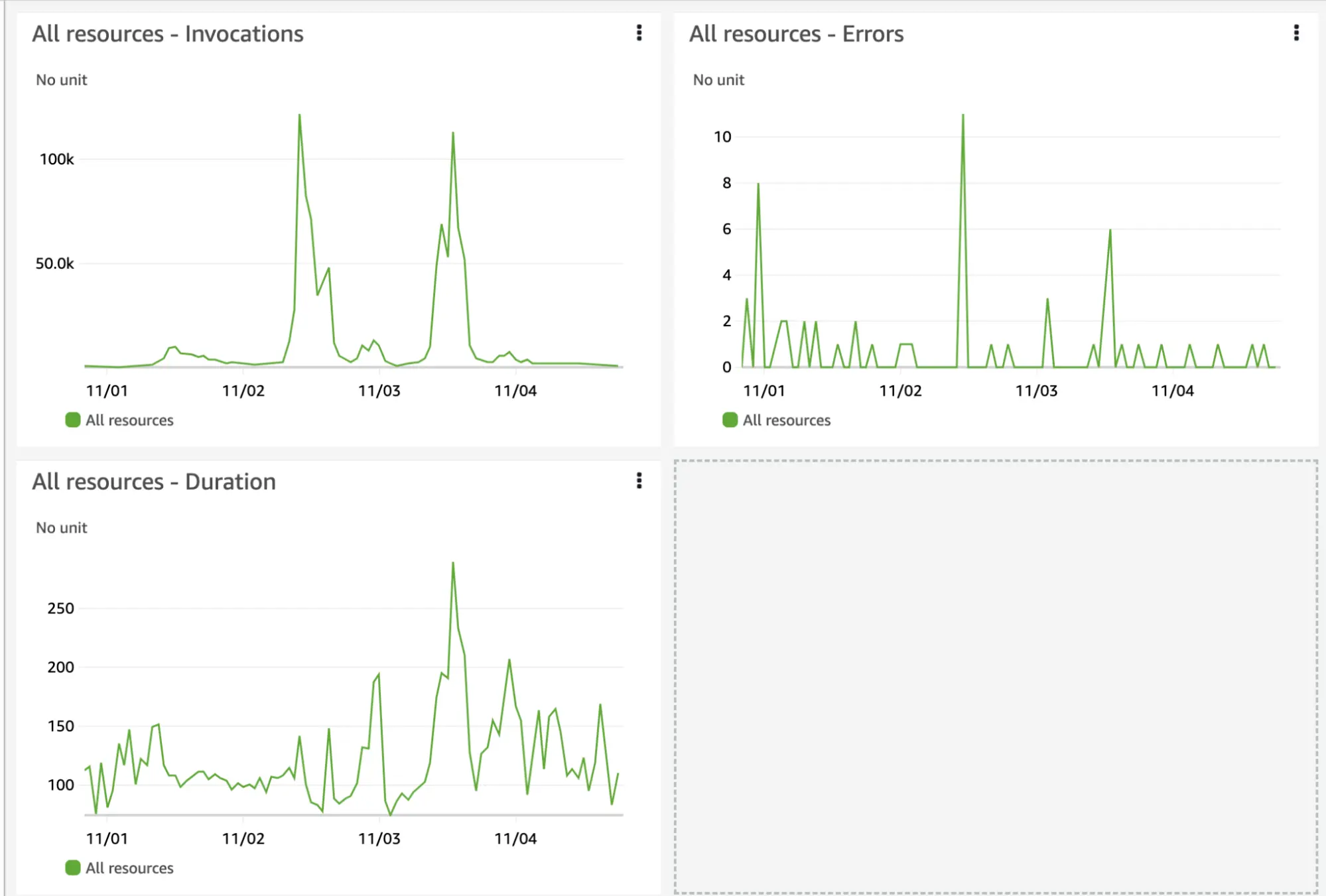
Additionally, the client system provided a fresh JWT on each page load, but this was not optimal for JWTs providing information. To address this challenge, we had to remove all paths for PII from the API system, and reduce the JWT stay-alive time to under 5 minutes. This required our team to send more requests to the platform system than in previous years, but fortunately the load was negligible. Ultimately, our API served 1.16 million invocations with an error rate less than 0.00001%, averaging 158ms per request.

Using Existing Client Products to Design “Live Booths”
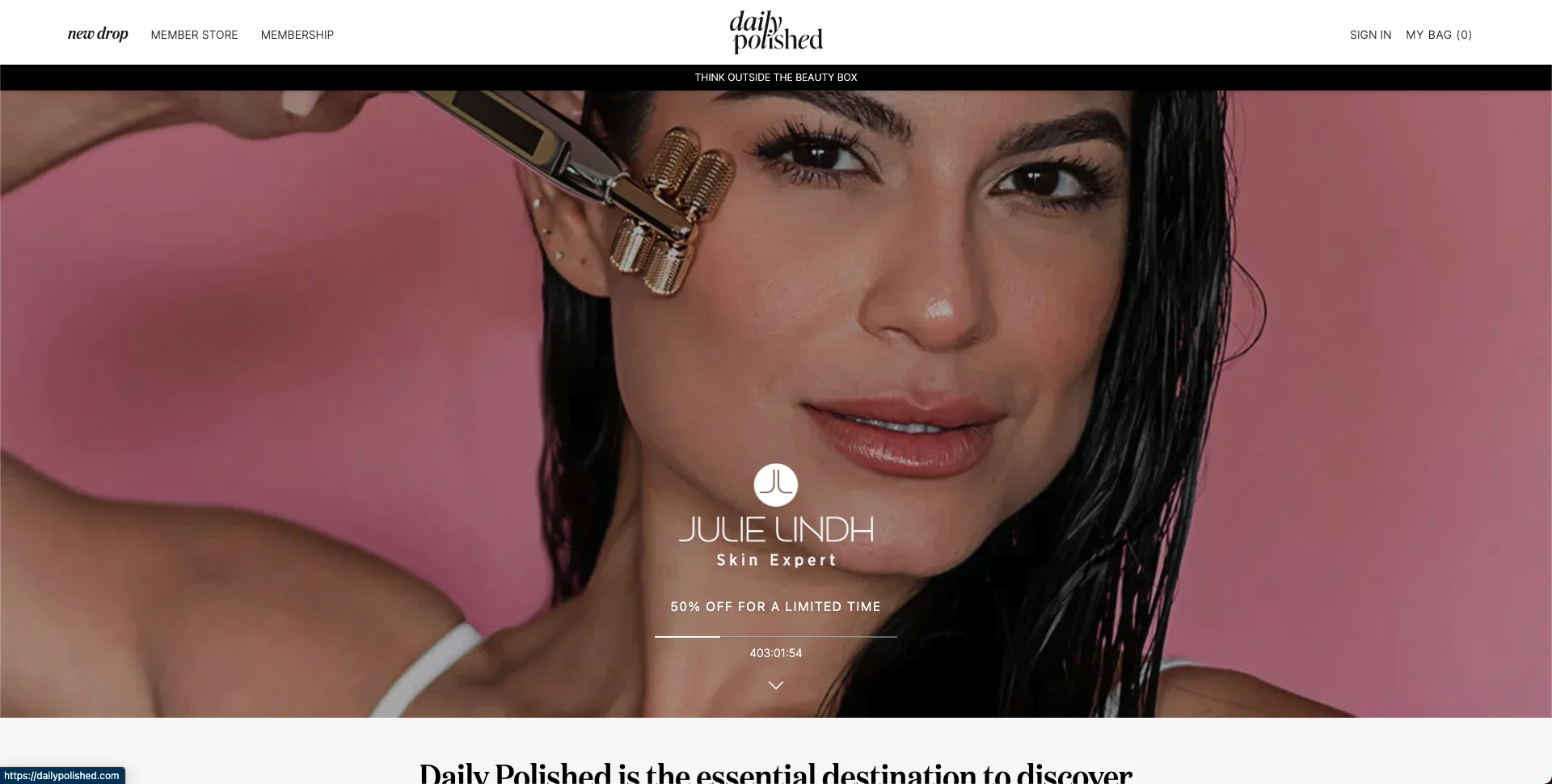
We designed and built platform-based “live booths” which attendees could use to enter a line queue, and were brought into a video call with a subject matter expert (SME). The call was live broadcasted to a stream that other attendees in the queue could listen to as they waited for their turn to talk to the SME. On its first day, the platform had 283 individuals join queues to speak with SMEs.
We were able to build this feature combining several of the clients' products. The queue was managed with a realtime database solution, the video room was hosted via their video offering, and the live stream was enabled using another product that integrated with their video offering to generate live streams. We were able to protect active participation in the video call via a permissions document that was updated as actions were taken on the UI to decide who should be active in the call.
Summary
In conclusion, the team at This Dot Labs successfully worked with a Fortune 1000 company to develop and upgrade their remote annual developer conference platform. Our team utilized a monorepo structure and deployment strategy using Nx, which allowed for building the platform's apps in isolation and validating locally with automated production deployments. The micro-frontends were built using React.js and deployed using the Serverless Framework to AWS S3 and Cloudfront. The backend utilized a GraphQL API provided through the Serverless Framework, and the team remapped data paths to human-readable versions via GraphQL to extend the graph for the needed use cases.
At This Dot Labs, we pride ourselves on our ability to provide staff augmentation, architectural guidance, and consulting to companies utilizing modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.
We worked closely with the client to overcome roadblocks such as deploying to a platform on which we could not write custom features, and validating authenticated platform requests. Our team designed and built the platform-based “live booths“, allowing attendees to enter a line queue and join a video call with a subject matter expert, which had 283 individuals join queues on the first day.
We are excited to continue partnering with companies to develop innovative solutions and empower developers worldwide. At This Dot Labs, we work to deliver exceptional products and experiences, and we look forward to collaborating with clients to achieve success.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.