Svelte 4 Launch Party Recap
In this Svelte 4 Launch Party event, our panelists discussed the release of Svelte 4.
In this wrap-up, we will talk about panel discussions with Svelte core team members, which is an in-depth exploration of the Svelte 4 release, highlighting its key features and performance enhancements. You can watch the full Svelte 4 Launch Party event on the This Dot Media's YouTube channel.
Here is a complete list of the host and panelists that participated in this online event:
Hosts:
- Tracy Lee, CEO, This Dot, @ladyleet
- Rob Ocel, Team Lead & Software Architect, This Dot, @robocell
Panelists:
- Geoff Rich, Svelte Core Team, @geoffrich_
- Simon Holthausen, Full-time Svelte maintainer, @dummdidumm_
- Puru Vijay, Svelte Core Team, @puruvjdev
- Benn McCann, SvelteKit Maintainer, @BenjaminMcCann
Introductions
Geoff, one of the Svelte maintainers, started the introductions. He expressed his excitement about the new major version of Svelte and shared his years of experience using the framework. In his day job, Geoff is a Senior Software Engineer at Ordergroove.
Simon, a full-time Svelte maintainer working at Vercel, was busy preparing and finally releasing Svelte 4. He happily noted that there were very few bugs, and everything seemed to be working smoothly. Simon's dedication to maintaining the framework has contributed significantly to its success.
Puru, a college student, showcased his impressive skills by working on the website and the REPL for Svelte. Balancing his studies with web development, Puru demonstrated his passion for Svelte and his contributions to its ecosystem.
Ben primarily focuses on Svelte Kit, but also pitched in with Svelte 4. Besides his work on Svelte, Ben is an entrepreneur, adding an extra dimension to his diverse skill set. His contributions to the Svelte community have been invaluable.
What Should Everyone Be Excited About in Svelte 4?
Svelte 4 has arrived, and while it may not be packed with mind-blowing features, there are several neat little improvements that are worth getting excited about. The main focus of this release was on maintenance and cleaning up the framework to pave the way for the big Svelte 5 release. So don't worry, there are bigger things in the pipeline!
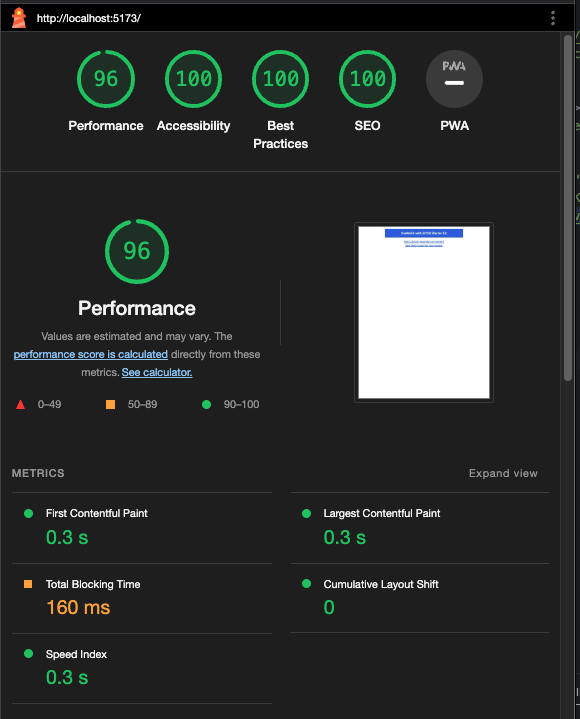
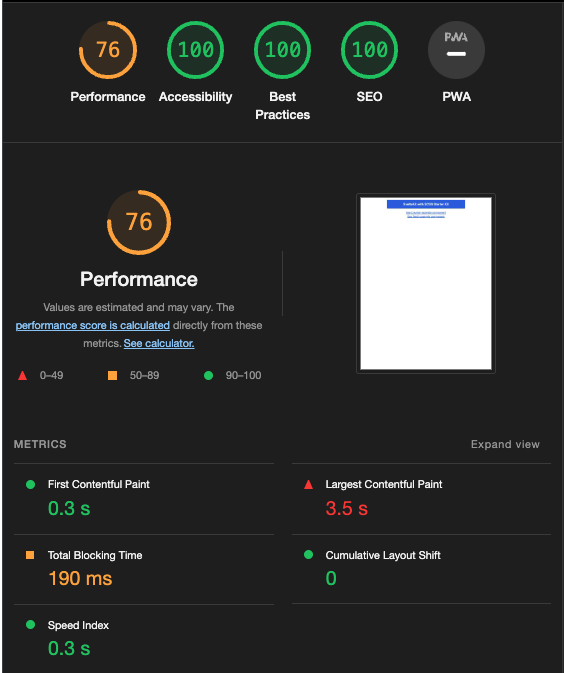
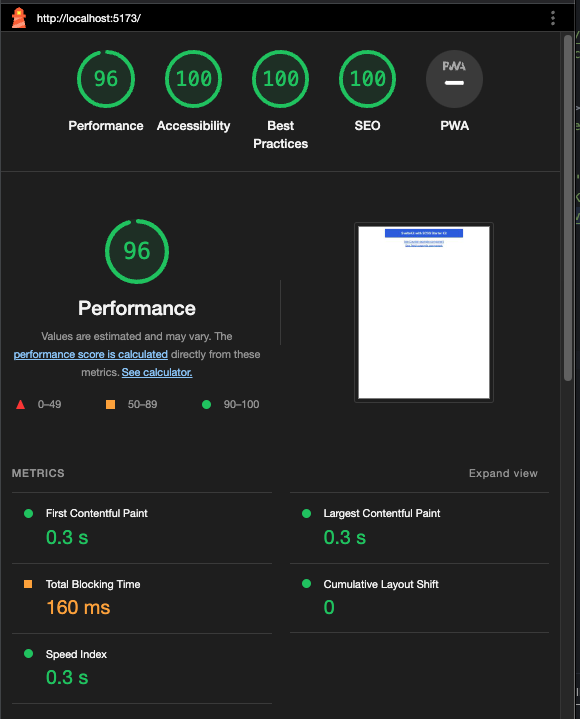
One of the first things to note is that file sizes in Svelte 4 have significantly decreased by about 10 to 12 fold. This means that your website will load much faster, thanks to the reduced bundle size. Additionally, improvements have been made in hydration, which affects the speed at which pages hydrate. The core around hydration has become smaller, resulting in improved performance.
Another noteworthy enhancement in Svelte 4 is the complete overhaul of custom element support. This change, although technically a breaking one, introduces a new wrapper approach. Previously, in Svelte 3, you had to use every Svelte component as a custom element, even if you wanted to keep certain components as internal implementation details. With the wrapper approach, you now have the flexibility to use components as regular Svelte components internally, fixing a range of bugs and fulfilling numerous feature requests. This change proved to be a tremendous success, resolving multiple issues in one fell swoop.
Svelte 4 brings value to your day-to-day development experience. For example, the improved type generation and autocomplete have made working with Svelte components a lot smoother. The autocomplete feature now grabs the correct import, eliminating the frustrations of navigating to the wrong files. Additionally, the introduction of declaration maps allows you to see the actual source code, providing a better understanding of the inner workings of Svelte.
There's also good news for those who want to contribute to the Svelte codebase. In Svelte 4, the entire codebase has been converted from TypeScript to JavaScript with JS Docs. While type checking is still in place to ensure error-free development, this change simplifies the process of working with the source code. Developers can now directly edit the source and test changes without worrying about the mapping between TypeScript and JavaScript.
In terms of performance, the reduction in bundle sizes has made a significant impact. Although the size reduction percentage may have been misunderstood by some, primarily referring to the compiler size rather than the runtime bundle, it has tangible benefits in scenarios like online tutorials and interactive experiences.
Beyond the technical improvements, Svelte 4 also brings updates to the documentation site and the main website. The team has put in considerable effort to enhance the user experience, making it easier to navigate and find the information you need.
Puru Does a Run Through of the Updates to the Svelte.dev Site
Puru shares exciting news to share about the overhaul of the svelte.dev website. First things first, let's talk about the star of the show: dark mode. It's finally here, and it's a game-changer. They’ve given the entire site a fresh redesign, taking inspiration from the sleek look of kit.svelte.dev. You'll notice some similarities, but they’ve added their own unique touch to make it shine. They’re now linking to the improved tutorial on learn.svelte.dev, which is definitely worth checking out.
Now, let's dive into the docs. They've made some significant changes to make your browsing experience a breeze. Instead of a single page, they've divided everything into multiple pages, making it super easy to find what you're looking for. Each component, logic block, and style module has its own dedicated page. It's all organized and up-to-date, thanks to the auto-generation from the source code. Say goodbye to outdated information and hello to hassle-free browsing.
They've introduced some fantastic new features that you're going to love. In the REPL, they've added multiple cursors, making coding even more efficient. Plus, they've created a REPL User Guide, packed with handy shortcuts and nifty tips and tricks. And here's the best part: our code snippets now support TypeScript. Just a simple click, and you'll have the TypeScript equivalent at your fingertips. It couldn't get any easier to level up your coding game!
So, head over to the new website, immerse yourself in the revamped docs, and enjoy all the fantastic updates we've made. And don't forget to check out the blog section for more in-depth information. Happy browsing, and get ready to experience the best of the new and improved website!
Upgrading from Svelte 3 to Svelte 4
Well there are a few things you need to know. But don't worry, it's not too complicated. First off, you'll find all the breaking changes highlighted and summarized on the migration Doc Page. So, if something breaks, you can check it out there.
If you're still on Svelte 3, the best way to start is by using the migration script. Just type in npx svelte-migrate svelte-4 in your command line, and it will go through your code base and automatically update things like tightened up types and local transitions. The migration script will even ask you if you want to migrate your global transitions or not. It's like a little questionnaire to make sure everything goes smoothly.
The migration script does a lot of the heavy lifting for you, updating dependencies in your package.json and ensuring peer dependency versions match up. It takes care of most things, but there might be a few other changes you'll need to handle. That's where the migration guide comes in handy. It covers all the other changes and helps you navigate through them.
Now keep in mind that upgrading to Svelte 4 might require at least Node 16. So, if you're using older dependencies that are holding you back from upgrading Node, it's time to poke your manager or tech lead and emphasize the need to stay current. After all, using outdated versions can pose security vulnerabilities. So make a strong case for the upgrade and let them know it's time to invest in keeping things up to date.
Geoff talked about how he has already upgraded a few sites to Svelte 4, and honestly, just upgraded the dependencies, and it worked like a charm. He didn't even bother running the migration script himself. Different projects may have different needs, so it's always good to be aware of any potential obstacles. Stay up to date and remember, keeping things secure is a top priority!
Svelte 4 and How It Works with Svelte Kit
If you're using Svelte Kit and thinking about upgrading to Svelte 4, here's what you need to know. The good news is that you can stick with your current version of Svelte Kit if you want, but there will be a warning about the peer dependencies not matching up. We made a small change to officially support Svelte 4 within Svelte Kit. But other than that, not much else has changed.
One important thing to remember is to upgrade the plugins file that Svelte Kit uses. You can do this by updating your lock file or simply upgrading to the latest Svelte Kit, which will take care of it for you. The migration script handles all the necessary updates, so running it will ensure everything works smoothly.
When it comes to impact, Svelte 4 brings some improvements. Your hydration code will be smaller, and the hydration speed will be faster, which means your final app bundle could be around 10% smaller. We've been working on even more performance enhancements, and using the Chrome performance tab in the developer tools can help you identify areas that need improvement.
So, in a nutshell, upgrading to Svelte 4 is optional for Svelte Kit users. But, it brings benefits like smaller code and faster hydration. Just remember to update the plugins file and use the migration script to handle any necessary changes. Keep an eye on the Chrome performance tab for optimization opportunities.
Are Svelte and Svelte Kit Going to be Paired in the Future in Updates or Stay Independent?
When it comes to updates for Svelte and Svelte Kit, there's a relationship between the two, but they also have their own focuses. The development of Svelte and Svelte Kit is somewhat interconnected, with learnings and improvements transferring between them. While the maintainers tend to focus on one major project at a time to gather feedback and make meaningful changes, they do draw lessons from both and apply them accordingly. For example, the decision to make transitions local by default in Svelte 4 stemmed from insights gained during the development of Svelte Kit.
Although there may be periods of emphasis on either Svelte or Svelte Kit, they are designed to complement each other and take advantage of each other's features. The development teams work on both code bases, ensuring a coordinated approach. While there may be a Svelte Kit 2 in the future, it's important to note that the release of Svelte 5 doesn't automatically mean a corresponding major update for Svelte Kit. The decision to introduce a new version depends on various factors, such as API changes and compatibility with the latest versions of Svelte, Node.js, and bundlers.
Ultimately, the goal is to provide a seamless and optimized experience for developers using Svelte and Svelte Kit. By developing them in tandem and leveraging the benefits of each, the teams behind these projects ensure continuous improvements and adaptability to the evolving needs of the community.
Svelte Dev Tools Repo and Funding for Svelte
So, regarding the Svelte Dev Tools repo, it used to be a community-maintained project led by a contributor named Red Hatter. She developed and published it independently. But more recently, she transferred the repository to the Svelte team so that they could also contribute and provide support. Currently, the team hasn't been able to publish new versions of the extension to the store, so there might still be the Svelte 3 version available. However, they are working on publishing a new version and may ask users to switch over to it for Svelte 4.
Now, let's talk about funding for Svelte. While financial support is definitely appreciated, the team also values something equally important—time. Companies can make a significant impact by allowing their employees to work on Svelte or Svelte Kit, fixing bugs, and contributing their time and expertise to improving the projects. Donations are welcome, of course, but finding skilled developers like Pooria (one of the Svelte team members) can be challenging even with funding available. So, giving employees the time and freedom to work on Svelte-related projects is highly appreciated and can have a significant positive impact. It's not just about money; it's about investing resources, whether financial or human, into the growth and development of the Svelte community.
Getting Involved in Open Source
If you're interested in getting involved in open source for Svelte, the journey can take different paths. One way to start is by creating projects or contributing to existing ones in the Svelte ecosystem. For example, Peru mentioned that he initially created a Svelte version of a tool called MacOS, which gained attention and led to him becoming a Svelte ambassador. Being active in the community, showcasing your work, and advocating for Svelte through speaking engagements or participating in events like Svelte Summit can also help raise your profile.
Becoming a Svelte ambassador or being recognized by the core team doesn't necessarily require direct contributions to the Svelte codebase. You can contribute in various ways, such as creating engaging content like videos or blog posts that benefit the community, maintaining popular Svelte libraries, assisting users on platforms like Discord or Stack Overflow, and participating in GitHub discussions. The core team and community value not only code contributions but also the positive impact and dedication you bring to the Svelte community.
It's worth noting that the journey can be unique for each person. Even if you haven't contributed to the Svelte codebase directly, like the ambassadors Hunter Byte and Joy of Code, you can still make a significant impact and be recognized for your contributions. For instance, Pooria mentioned that his first contribution was focused on creating the Svelte website rather than working on the core Svelte codebase. So, anyone with a passion for Svelte and a willingness to contribute can become a Svelte ambassador and actively participate in the open-source community.
Contributing to Open Source
Contributing to open-source projects like Svelte may seem daunting, but you don't have to understand the entire codebase from the start. Start by looking for beginner-friendly issues labeled as "good first issue" or similar tags. These provide a starting point to dive into the codebase. Follow the code path, use failing tests as guidance, and utilize features like control-clicking to navigate to relevant implementations.
Documentation and contribution guides are valuable resources for newcomers. Svelte Kit, for instance, has focused on making its codebase beginner-friendly. If you encounter difficulties, join the project's Discord channel and seek guidance from experienced contributors. Providing feedback on areas where more documentation is needed can help improve the contributor experience.
You can also contribute to adjacent tools related to Svelte, such as Prettier or ESLint plugins, which are maintained by the core team. These projects are often smaller in size and provide a manageable entry point. Additionally, non-coding contributions like improving project workflows or setting up testing and CI processes are also valuable.
Remember that contributions, regardless of their scale, have a positive impact on the project and the open-source community. Focus on understanding the specific area you want to work on, leverage available resources, engage with the community, and consider contributing to adjacent projects. With these steps, you can jump into contributing to open source and start making a difference.
Closing Thoughts from Panelists
Simon shared his enthusiasm for the future of Svelte, particularly the highly anticipated Svelte 5. The recent addition of Dominic to the team has already made a significant impact, and the brainstorming sessions have been rewarding. Exciting things are on the horizon for Svelte users.
Geoff encouraged everyone to give Svelte 4 a try and welcomes feedback and issue reports as they continue to refine and improve the framework. He emphasized that they are still in the early stages after the release and appreciate the community's support in upgrading their apps and providing valuable insights.
Peru gave a special shout-out to Paulo Ricca, who has been instrumental in resolving issues with the new REPL. With Paulo's assistance, the REPL is now as stable and impressive as before. Peru expresses his gratitude for the collaboration.
Ben extended his appreciation to the ecosystem integrations, mentioning the Storybook team and Jesse Beech, who contributed to optimizing file sizes and ensuring Svelte's compatibility with other JavaScript projects. The Svelte team is open to supporting and collaborating with anyone seeking to integrate Svelte with other tools in the ecosystem.
Overall, the panelists were thankful, excited about the future, and grateful for the community's contributions and collaborations. The energy and positive feedback drove their motivation, and they encouraged everyone to continue exploring and pushing the boundaries of what Svelte can achieve.
Conclusion
In this Svelte 4 Launch Party, the panelists express their gratitude to the vibrant Svelte community for their unwavering support and positive energy. The launch of Svelte 4 and the promising developments of Svelte 5 have generated excitement and anticipation among developers. The core team's commitment to continuous improvement, collaboration with ecosystem integrations, and dedication to addressing user feedback are evident. As Svelte evolves, the contributions of individuals, whether through code, documentation, or community engagement, are valued and celebrated. With the momentum and enthusiasm surrounding Svelte, the future looks bright for this innovative framework and its passionate community....