Building a customized, scalable event platform with interactive engagement features
This Dot Labs was hired to develop a technology conference platform for an annual conference now held remotely due to the pandemic.
Overview
This Dot Labs was hired to develop a technology conference platform for an annual conference now held remotely due to the pandemic.
Existing event platforms have not been able to move quickly enough to support the client's needs, nor were they able to support some of the custom engagement features the client wanted to build using their in-house products.
The client had the following requirements:
- Ability for viewers to watch conference content and easily switch between several virtual stages of content based on their ticket type.
- Engagement features to keep the attendees on the platform and help them connect with sponsors and experts
- Support for international viewership including a custom schedule for viewers in different international regions and a translated platform.
- A custom experience for a subset of attendees who attended a special in-person event the day of the conference.
Project Stats
- 2m+Theather Minutes Watched
- 820Pull Requests Merged
- 11k+Attendees
- 21.8m+API Requests Handled
- 581Issues Closed
- 31m+Lambda Function Invocations Processed
Tech-stack
- The underlying data for the conference was stored and managed in a third-party event CMS system that provided a public API to the data.
- This will allow future iterations of the project to retain the same API signature while allowing the underlying CMS system to be replaced if different solutions become available or necessary.
- The frontend of the application was built using NextJS, Apollo Client, and Taliwind CSS with Styled Components that was deployed via Heroku. NextJS was selected to statically generate the marketing website and help with SEO while supporting server rendered platform pages.
- Apollo Client supported the needed GraphQL queries on the frontend while also supplying a client-side cache and state manager for the application data.
- Additionally, the data was returned in a coded format that required lookups to understand the underlying data.
- The data was required by the main platform application in addition to two additional systems external to the platform and CMS.
- Utilizing the power of Apollo's GraphQL Server in conjunction with the Serverless Framework, our team was able to create a common interface for all three integrations.
- Serverless Framework enabled our team to build all the features required by the API. First, it allowed our team to scale the API in realtime to meet the needs of the conference attendance pool. Due to the CMS's rate limit, we also applied a caching infrastructure using Redis. Additionally, the Serverless Framework created a medium for us to receive custom webhooks from the CMS to update critical information in real time.
- Tailwind CSS with Styled Components made component level styling simple and allowed values to be tokenized globally for easy updates to theming at a later date.
Services Provided
Our team built a fully scalable platform that all conference attendees could use to interact with the conference content.
Features
- A product support helpline where attendees connected with experts to discuss specifics about technologies or offerings being discussed at the conference.
- 1-on-1 office hours where attendees spoke with subject matter experts in live video chats that were also live-streamed to viewers who could benefit from the conversation.
- Session and Speaker catalogs where the attendees reviewed all the content available with filtering to help find the sessions most relevant to them.
- Sponsor and product engagement pages where attendees connected with content specific to a sponsor or product or directly engaged with the relevant team.
- An agenda builder where attendees generated a custom schedule for the viewing experience.
- A global chat where attendees conversed with one another in content-related topic channels.
- A theater where attendees watched live content through live streams.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

Divide and Conquer
With the amount of functionality required and timeline for completion, This Dot Labs' team split into focused teams committed to delivering different features of the platform. The team focused on delivering the highest value and mission critical features first, and then moved on to the secondary features.
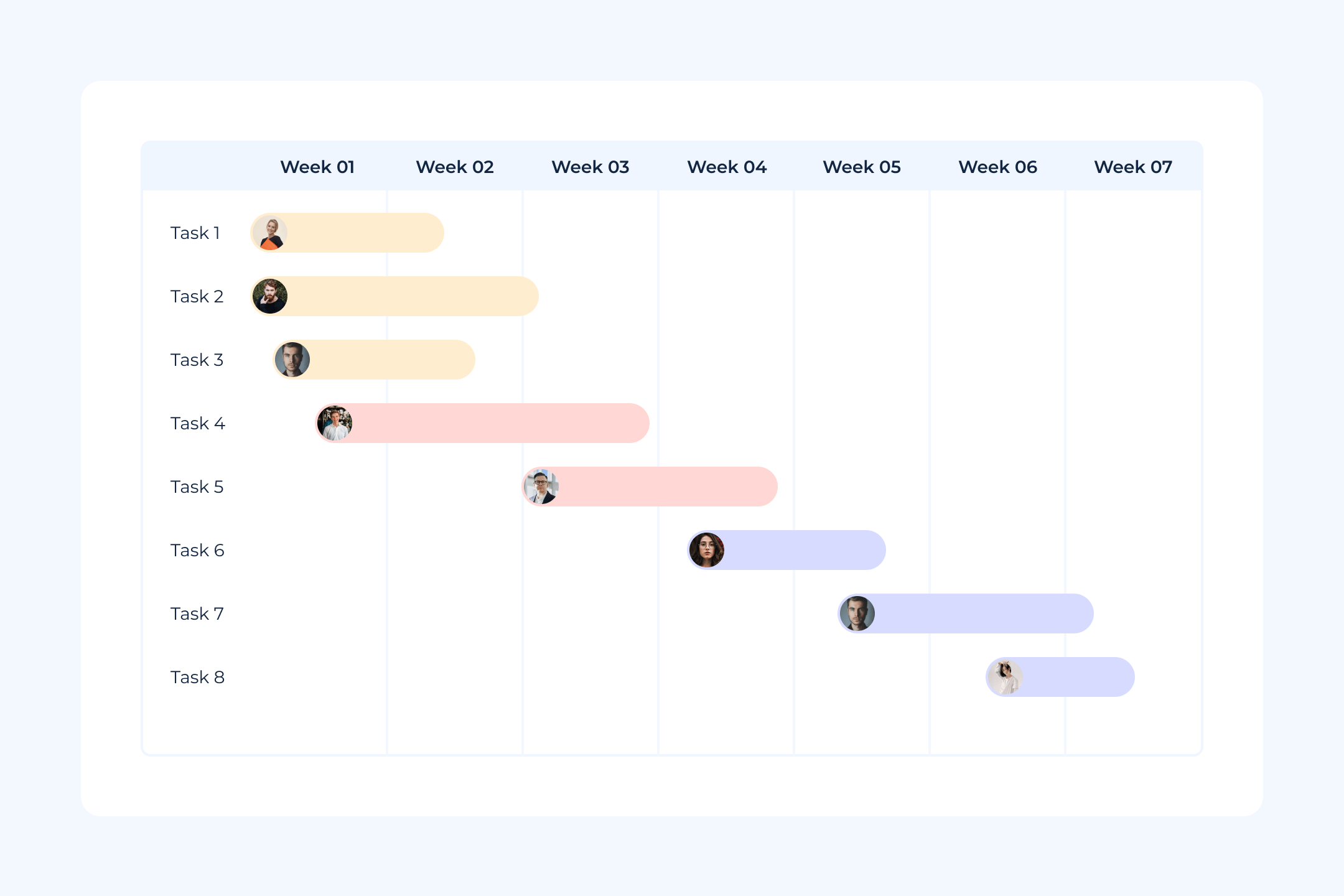
Within the team, the developers split into squads of 1-2 person teams to focus on specific aspects of the platform. The team tracked outstanding work using Github's projects feature and utilized a Gantt Chart to evaluate the team's daily and weekly priorities against overarching timelines.

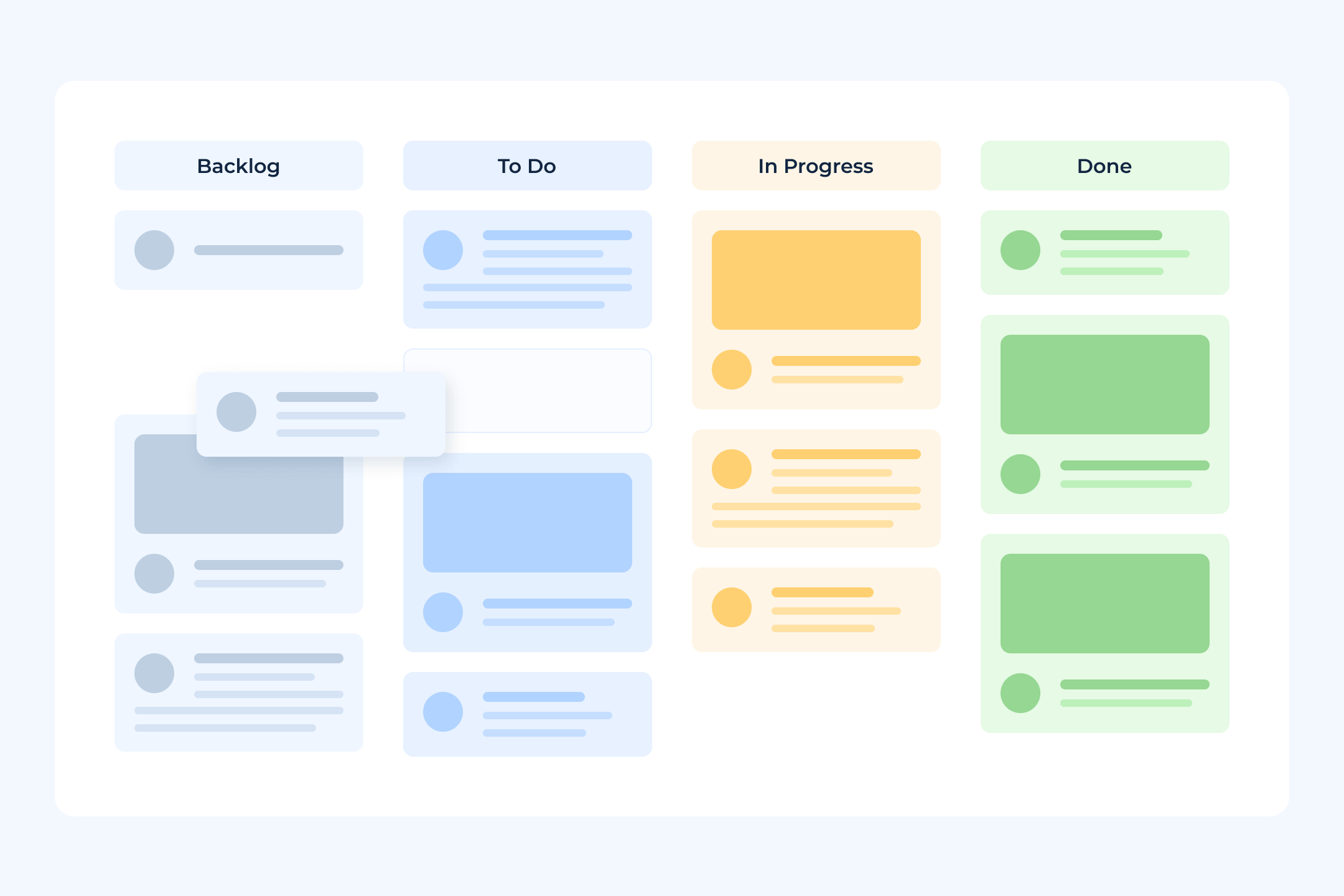
Scrum-ban Methodology
The team implemented daily scrums to understand any shifting priorities and to communicate critical information. By implementing a scrum-ban methodology, developers operated in one week intervals while remaining flexible to incoming business requirements in order to deliver in a timely manner while accounting for the client's shifting needs.

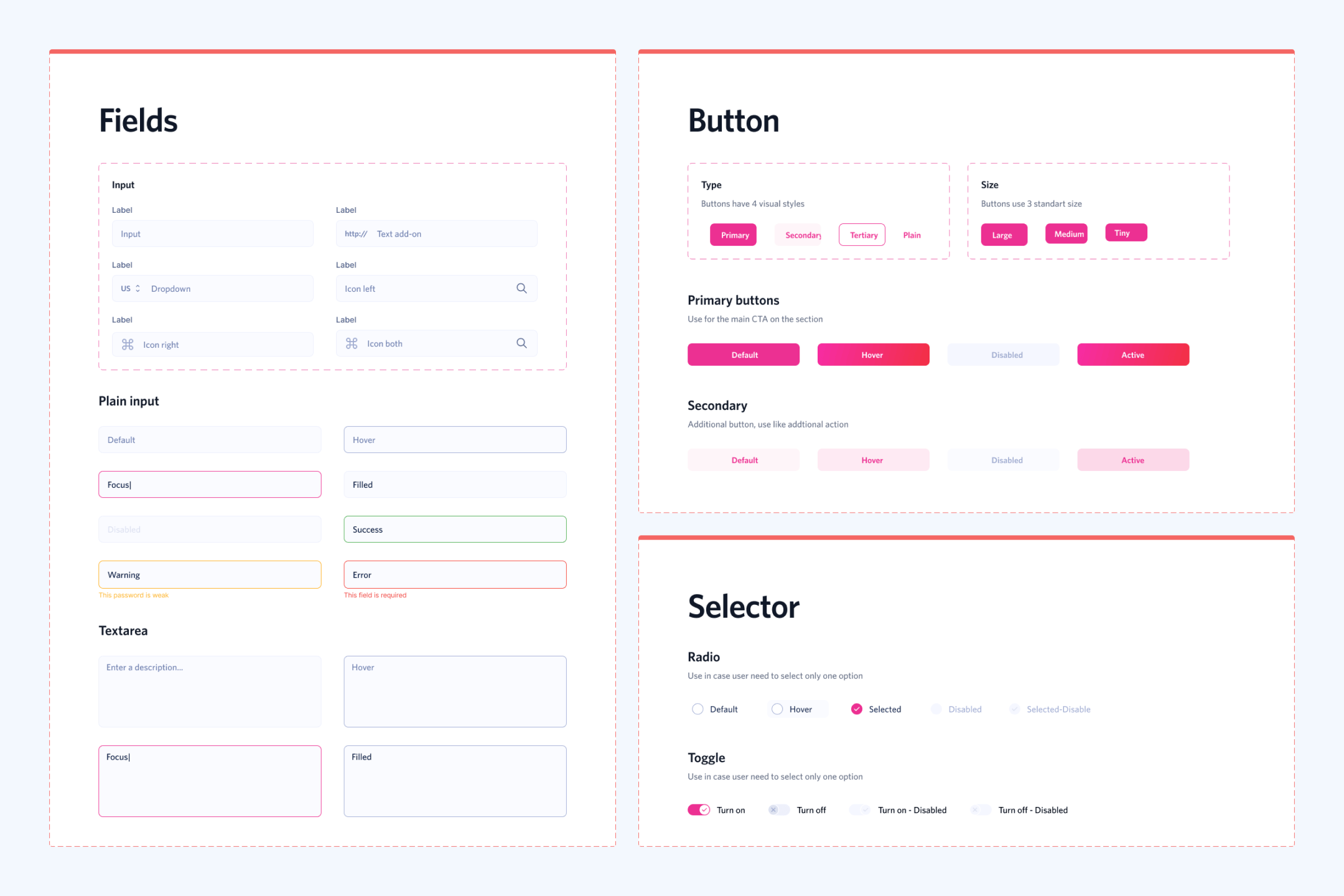
Design with Figma
The design team delivered visual elements via Figma to help communicate style and form of the components. This led the team to develop a component library that is now re-usable for future events.
This made for clean and easy handoffs from design and development with little need for regular sync meetings, but also allowed both teams to communicate to each other in order to talk about design choices and understand functionality.

Continuing to Grow the Platform
This Dot Labs has begun working with the client to grow the platform for their next year conference. This new year will present new challenges such as a fully hybrid conference model that needs to support both virtual and in-person attendance and additional engagement features.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.