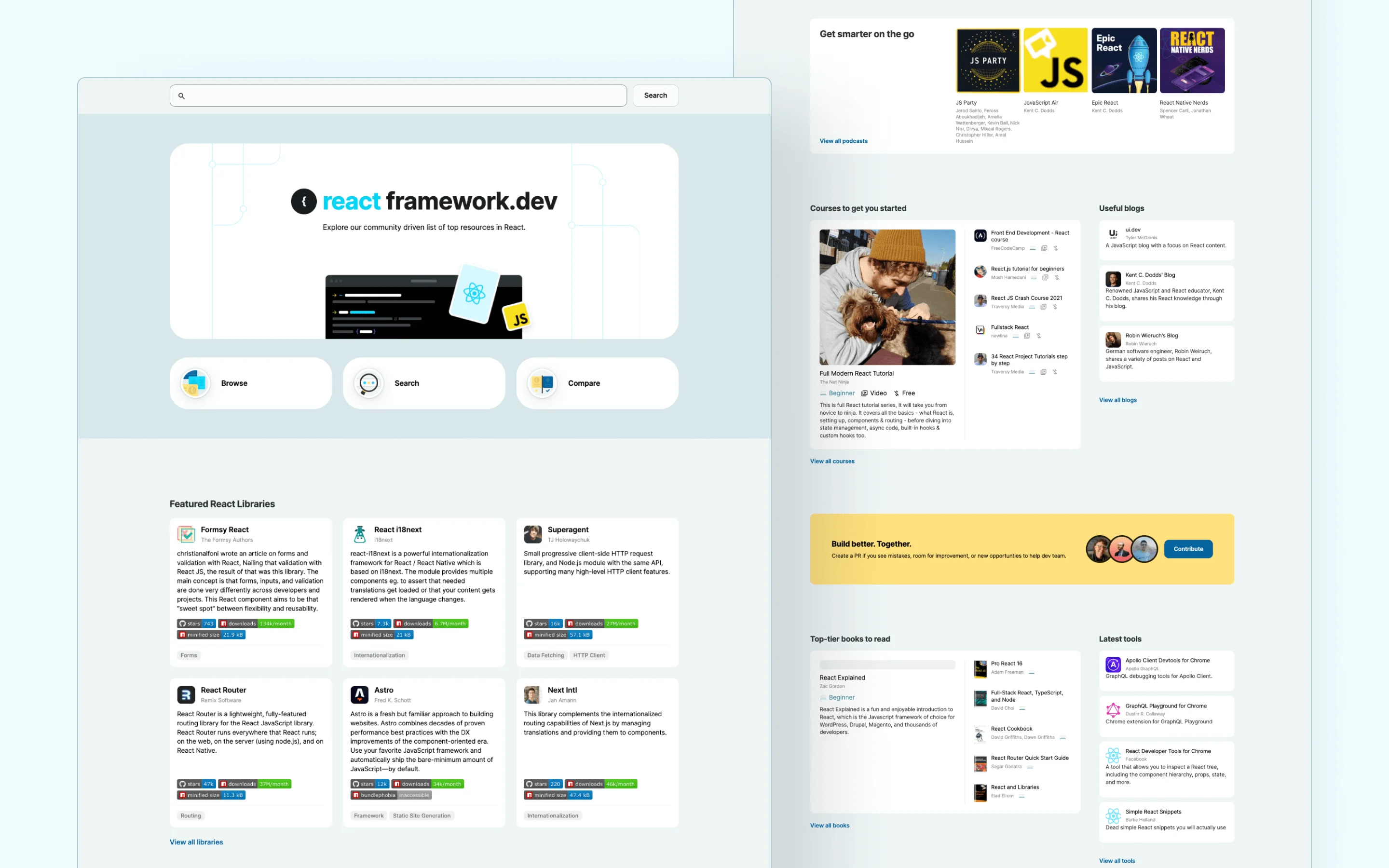
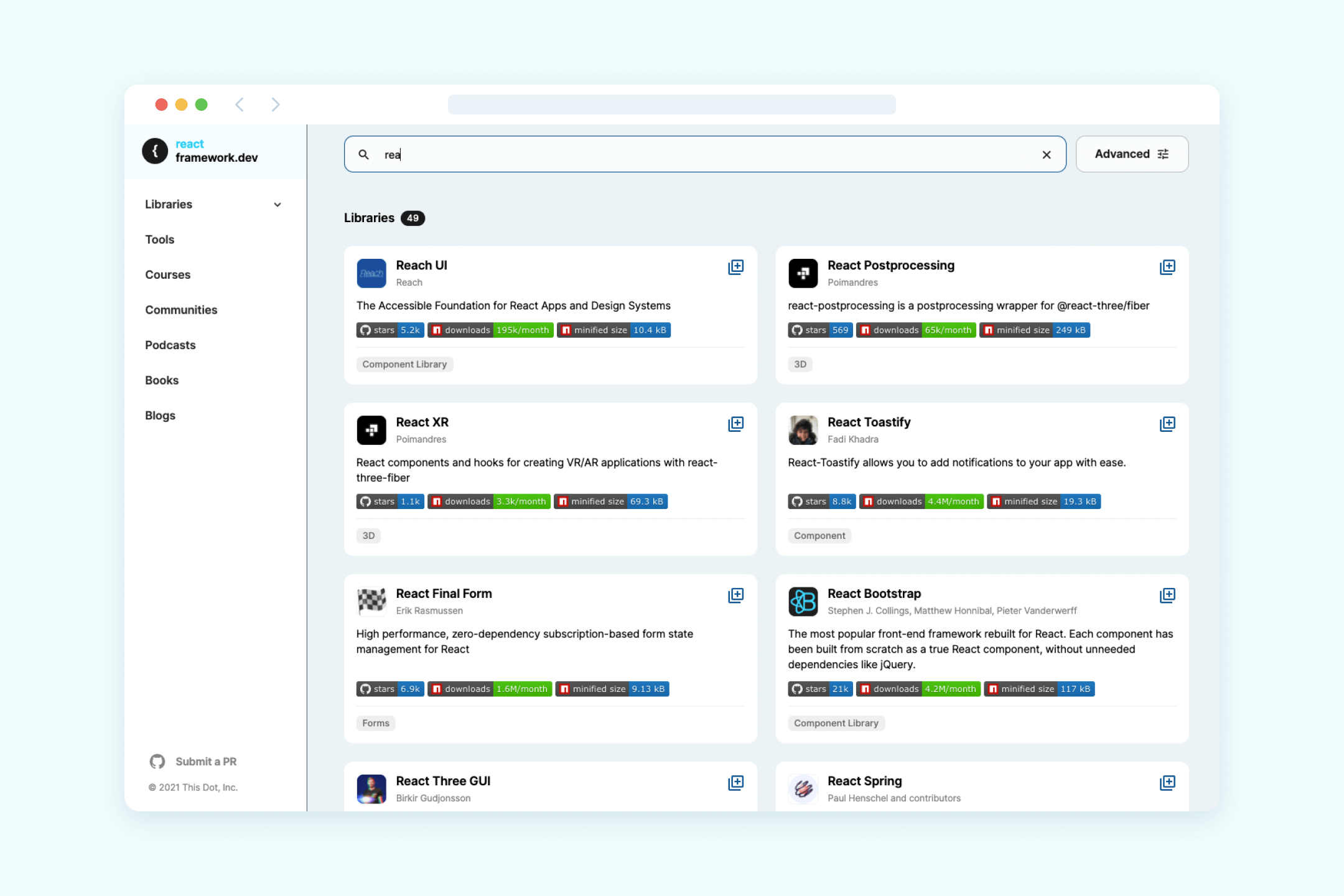
Search, compare, and discover JavaScript libraries with Framework.dev
Framework.dev is a resource for developers looking to search, compare, and discover libraries and resources for a specific technology.
Overview
Framework.dev is a resource for developers looking to search, compare, and discover libraries and resources for a specific technology.
This open source project provides a database of tooling, libraries, and learning resources that both novice and veteran developers alike find helpful when working within a framework.
The website ships with the ability to compare libraries to help developers select the best library for their needs and a comprehensive search engine of cataloged resources.
While the React version is featured here, the site is built in an extensible way that other microsites are being rapidly deployed for other technologies such as Angular and Vue.
Services Provided
This Dot Labs provided all services from initial concept ideation to design, development and deployment of the product.
Our architects worked with stakeholders and designers to develop an interactive Figma design that allowed for decisions to be made around the user experience, look and feel.
Based on the design, our architects developed an estimate and plan of execution for delivering the product while keeping extensibility in mind as multiple iterations of the site for other technology spaces were in the requirements for future builds.
From start to finish, this process took 2 months.
Tech-stack
- Astro: is the foundational building block for the Framework.dev project. Astro is a relatively new and experimental static site generation framework that enables developers to use React, Vue, or Svelte to build components and has support for progressive enhancements via partial hydration patterns. This Dot Labs chose Astro because it helps minimize the amount of client code shipped thus helping with site performance and does not require any special considerations for the React components used.
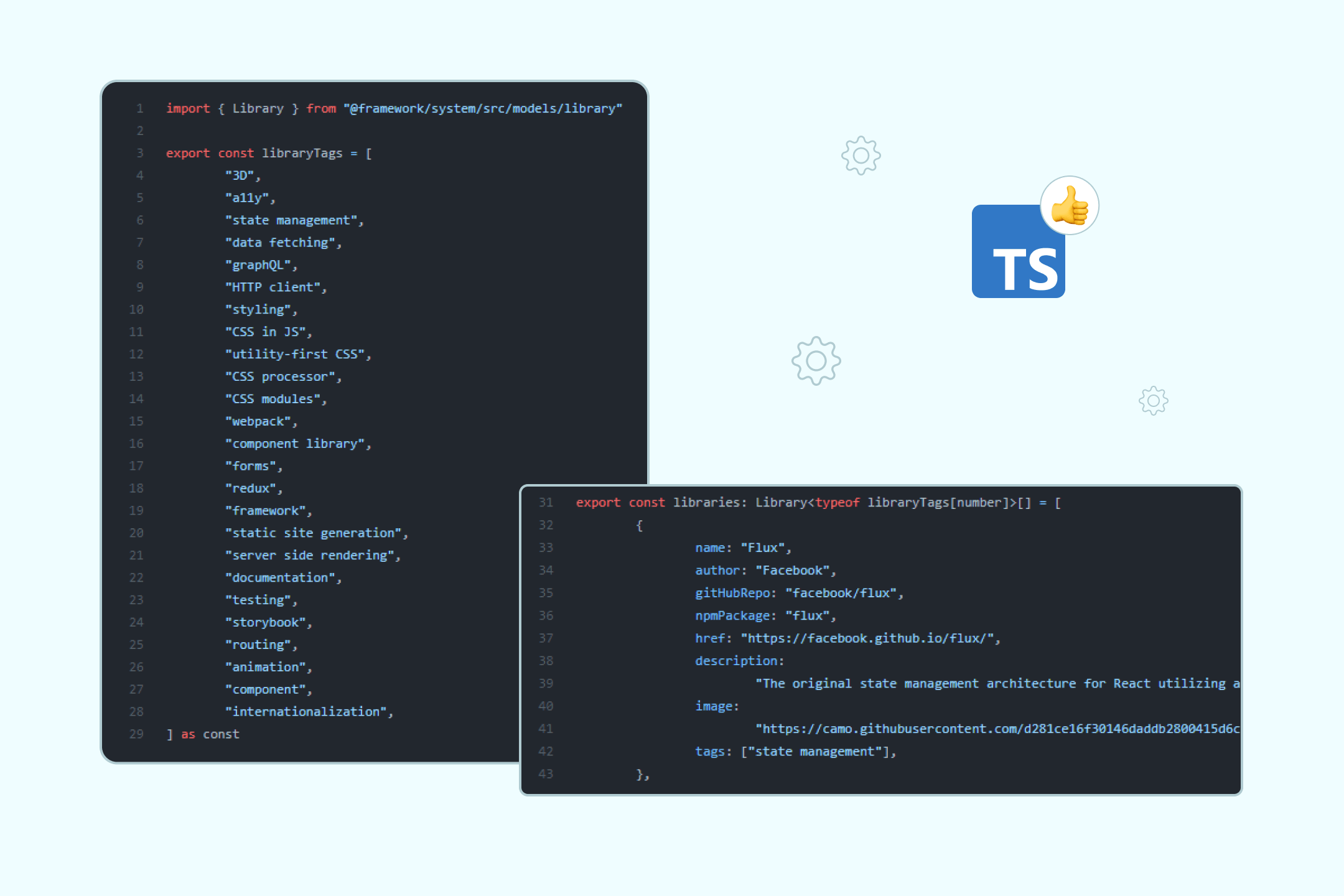
- Typescript and React: the team utilized TypeScript and React to utilize type safety for components and data files and provide helpful editor tooling for those enhancing the site.
- Vanilla-extract: was used to create a styling system that enabled them to author static CSS using the power of TypeScript and create reusable themes for variations of the core site.
- Storybook: to help stakeholders and designers review work as well as catalog any generated components, the team built a storybook.
- AWS Amplify: as each framework.dev microsite is static, the team chose AWS Amplify for its affordable hosting options. To make the data more accessible for editing to the community at large, data was stored in TypeScript data files rather than an external CMS which reduced CMS costs and allowed the team to do all data fetching on the client to avoid needing a hosted server or functions.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

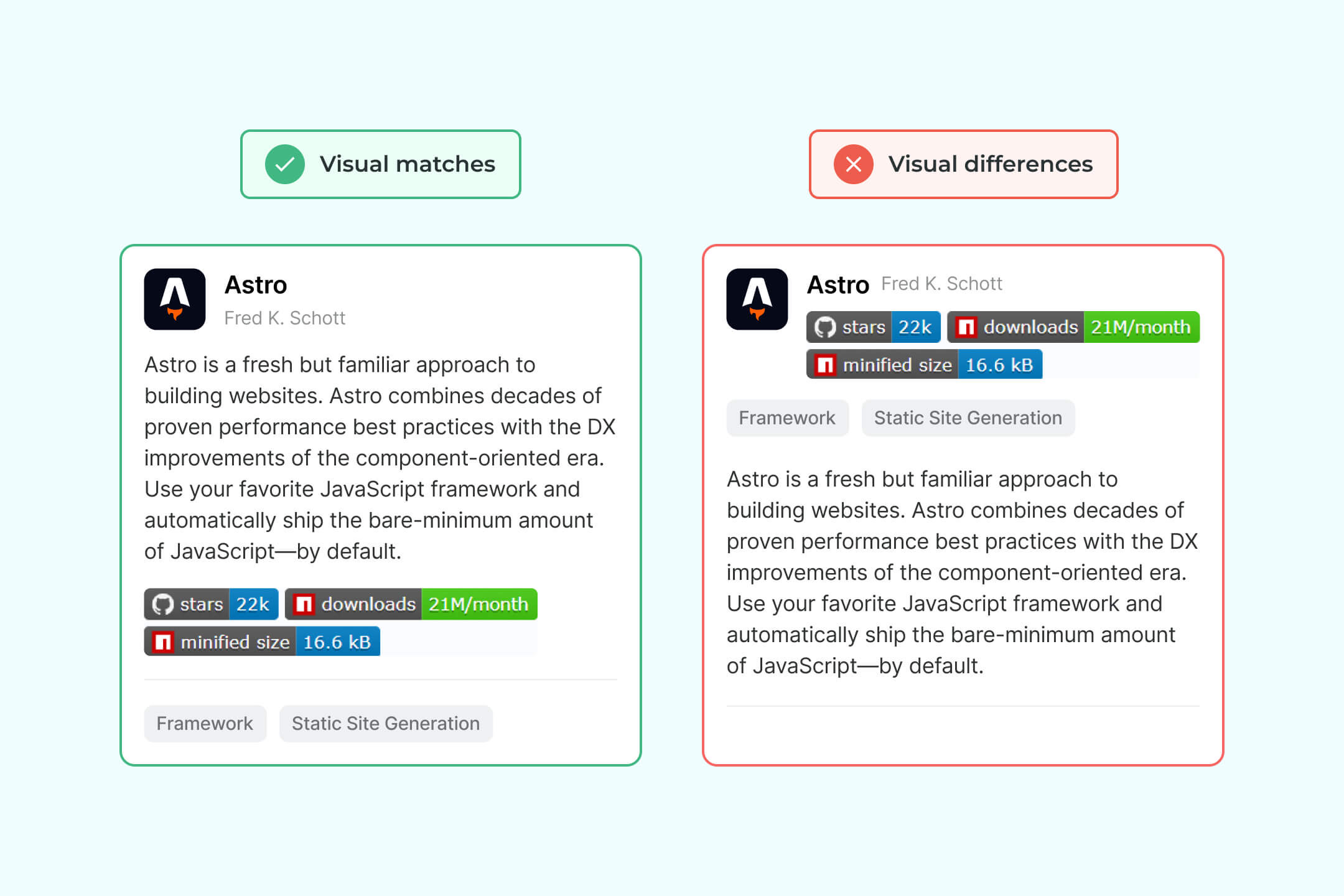
Utilizing Percy.io
At the project’s start, the team used Percy.io, a tool that can automatically detect visual differences between versions of an application through screenshot comparison. It can be run on each pull request, and the changes can be reviewed as part of the software development lifecycle.
The main benefit of Percy is detecting unintended changes to visual components. Unfortunately, the team was rapidly developing components with evolving designs which reduced the helpfulness of Percy. As such, the team decided to remove the tool but would consider bringing it back on the project now that it’s in a stable state.

Eliminating the backend and need for a CMS
Because Framework.dev is intended to be an open source project that the community can contribute towards, the This Dot Labs team had to pay special attention to how data was generated and maintained.
The team decided that TypeScript files containing the data would be an efficient mechanism for storing the information and allowing the community to contribute to the results. The types allow for users contributing to have guardrails available when new data is added.
A traditional CMS would have been a more difficult to maintain solution as users would have to make issues to request the maintainers to update the CMS data which adds unnecessary friction to providing additional content.
For some of the rich data around framework libraries and their comparisons, the team used NPM library statistics via shields.io badges and npms.io, respectively, instead of maintaining all these statistics and polling for regular updates or making regular builds thus further reducing costs of maintenance.

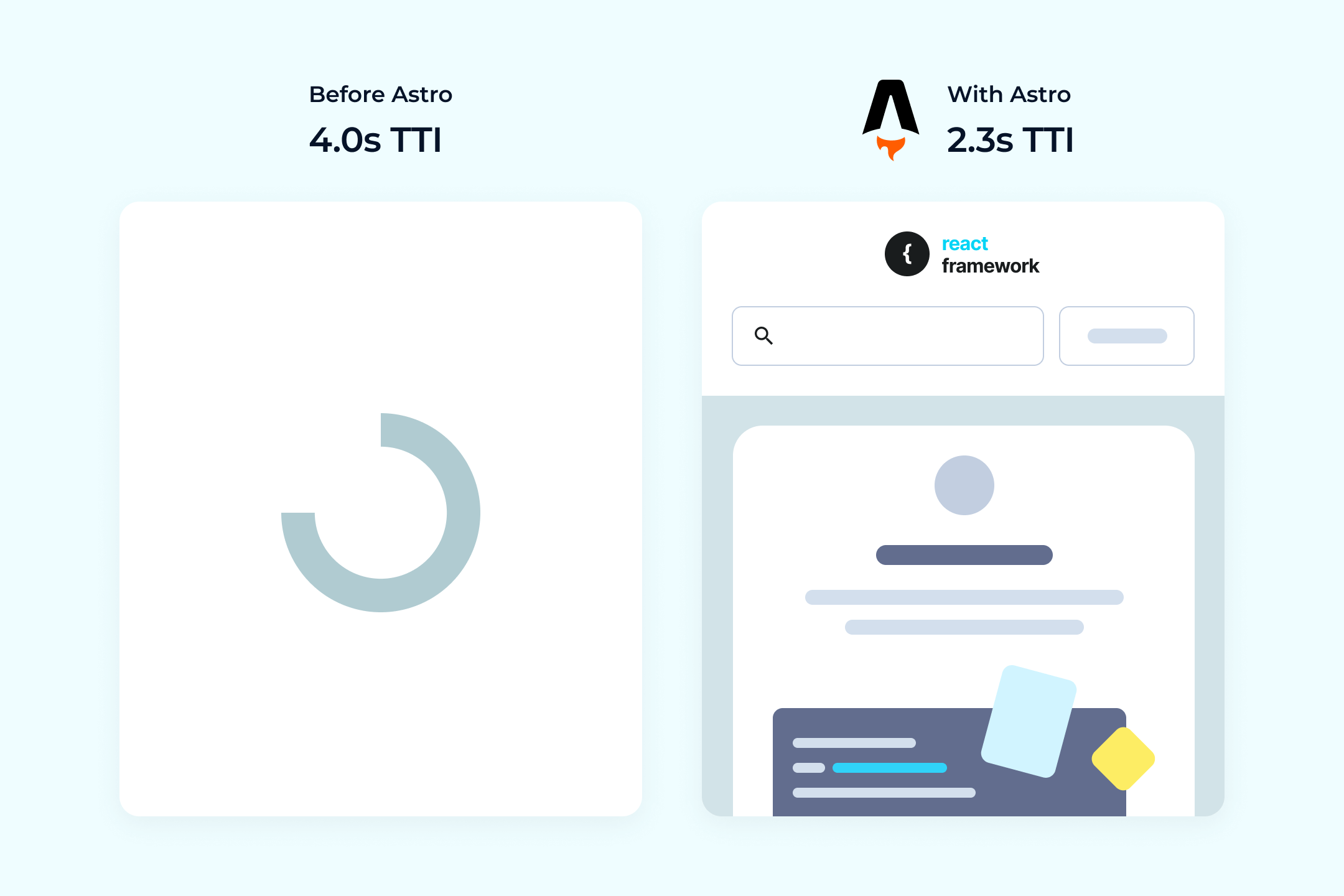
Benefits of Astro
While Astro is experimental, it provided amazing benefits despite being authored in React. Specifically, the site does not require JavaScript to render the pages allowing for several performance optimizations.
The search bar on the site is a simple HTML form which only loads the JavaScript needed to run search upon form submission. This means users visiting the site do not need to load unnecessary code or resources until they’re utilized.

Fuse.js Search
Due to the lack of backend on Framework.dev, a frontend based search solution became essential as having a server-side indexed solution would have required resources.
We investigated Algolia and Fuse.js as potential solutions to this problem. Fuse.js won out for the project as it provides a client-side fuzzy matching that is lightweight and has zero dependencies. This kept all the logic on the client and removed the need for expensive search index solutions which we were able to do based on our data model.

An Open-Source Project for the Community
Since its founding in 2016, This Dot Labs has remained committed to supporting both aspiring and working software developers by creating accessible educational material on introductory and emerging technical concepts.
These resources include podcast and video content, live trainings and community events, blog content, and now an exciting open-source learning resource!
The release of Framework.dev has continued This Dot Lab’s long tradition of enabling access for developers at all levels, and the team is excited to continue supporting and maintaining this resource for the web community.
If you would like to learn more about Framework.dev, or help improve this project through your open-source contributions, please visit: github.com.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.