
Automating Code Maintenance: This Dot Labs' Successful Partnership with a Leading Metaverse Platform
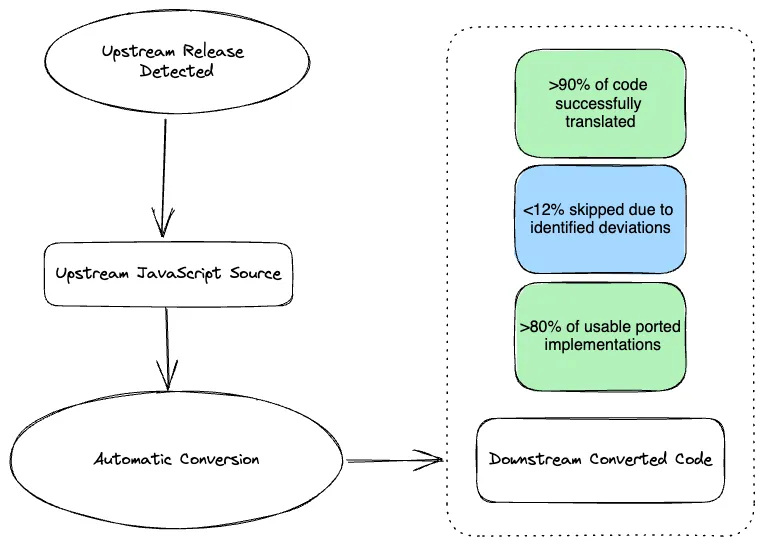
Our team created an automated conversion tool to detect newly released code, determine changes introduced by it, and trigger an automatic upgrade to the converted library.
Overview
This case study details This Dot Labs' partnership with a leading metaverse platform to expand on a previous project to automate the upgrades of converted libraries to align with their upstream releases to replace their in-house solutions with community-driven, industry-standard solutions.
Our team created an automated conversion tool to detect newly released code, determine changes introduced by it, and trigger an automatic upgrade to the converted library, thus reducing manual conversion time by over 70%. This tool allowed for a critical internal library to be migrated to its open-source equivalent, which led to an 80% reduction in application crashes, doubled the performance of the feature on low-end devices, and directly led to improved monetization efforts.
Our strategy minimized conflicts during the merge process and enabled seamless code maintenance for the client team by seamlessly merging necessary local customizations with upstream changes. This partnership enabled the client team to leverage the active upstream community, introduce new features, and reuse several library’s original documentation. We continue to support them in their technical aspirations.
Tech-stack
- GitHub Actions for scheduling and triggering checks to the source repo, looking for new releases.
- Git for generating diffs, and patches for the target repo.
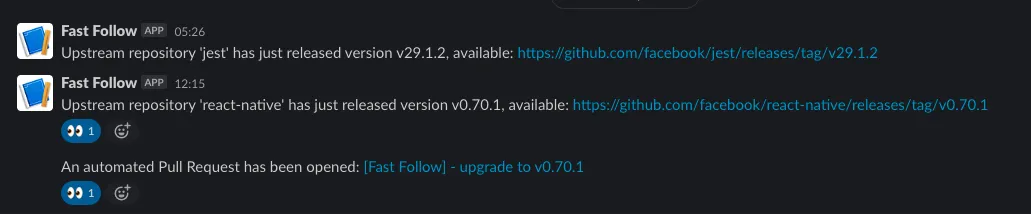
- Slack API for notifying when new releases and PRs were created.
- Conversion Tool for converting JavaScript/TypeScript/Flow to the client's target language.
This Dot Labs is a development consultancy focused on providing staff augmentation, architectural guidance, and consulting to companies.
We help implement and teach modern web best practices with technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more.

The client is an online entertainment platform with over 100 million active monthly users that provides tools to allow its users and developers to create immersive 3D experiences.
Differentiating Between New Releases and Deviations
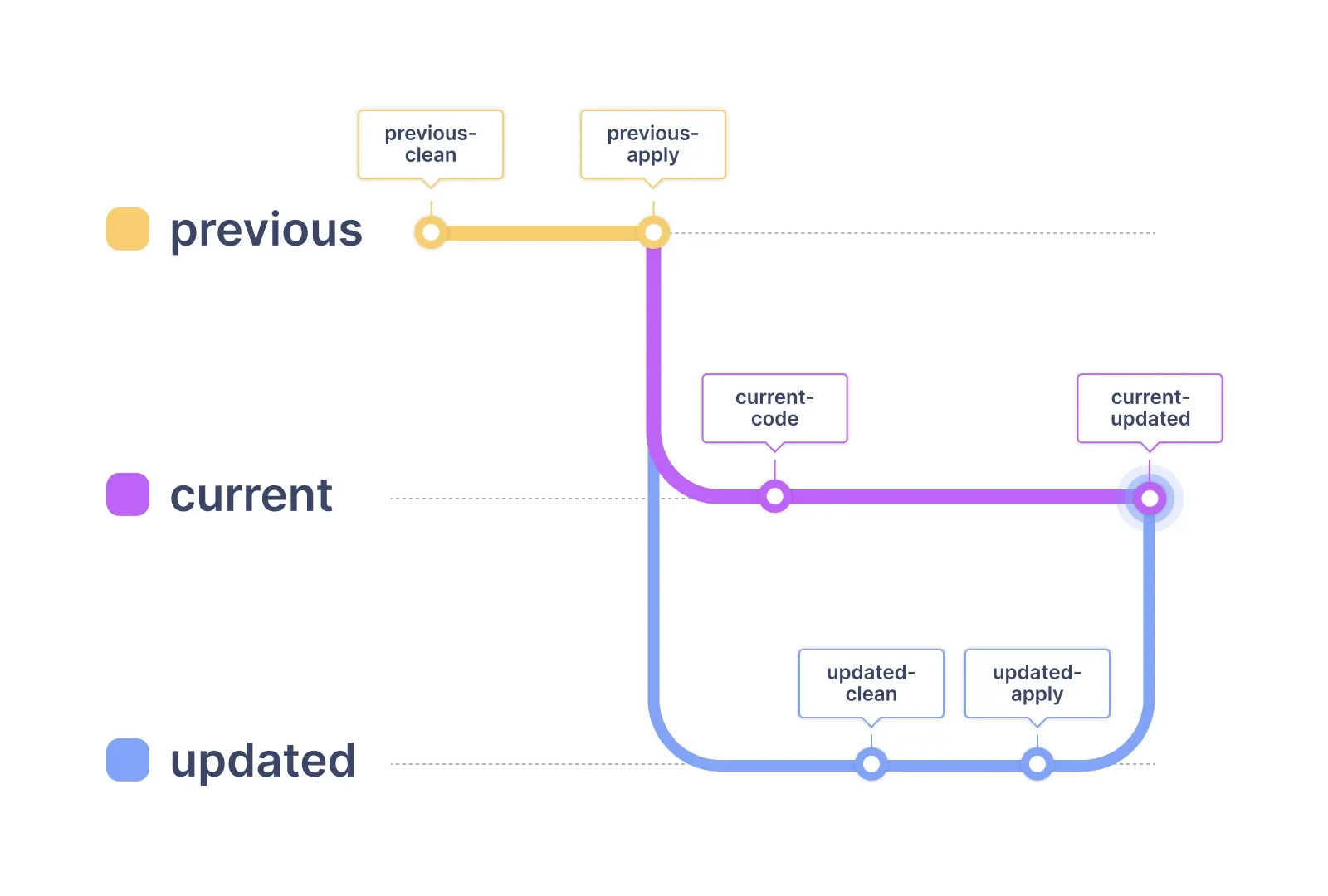
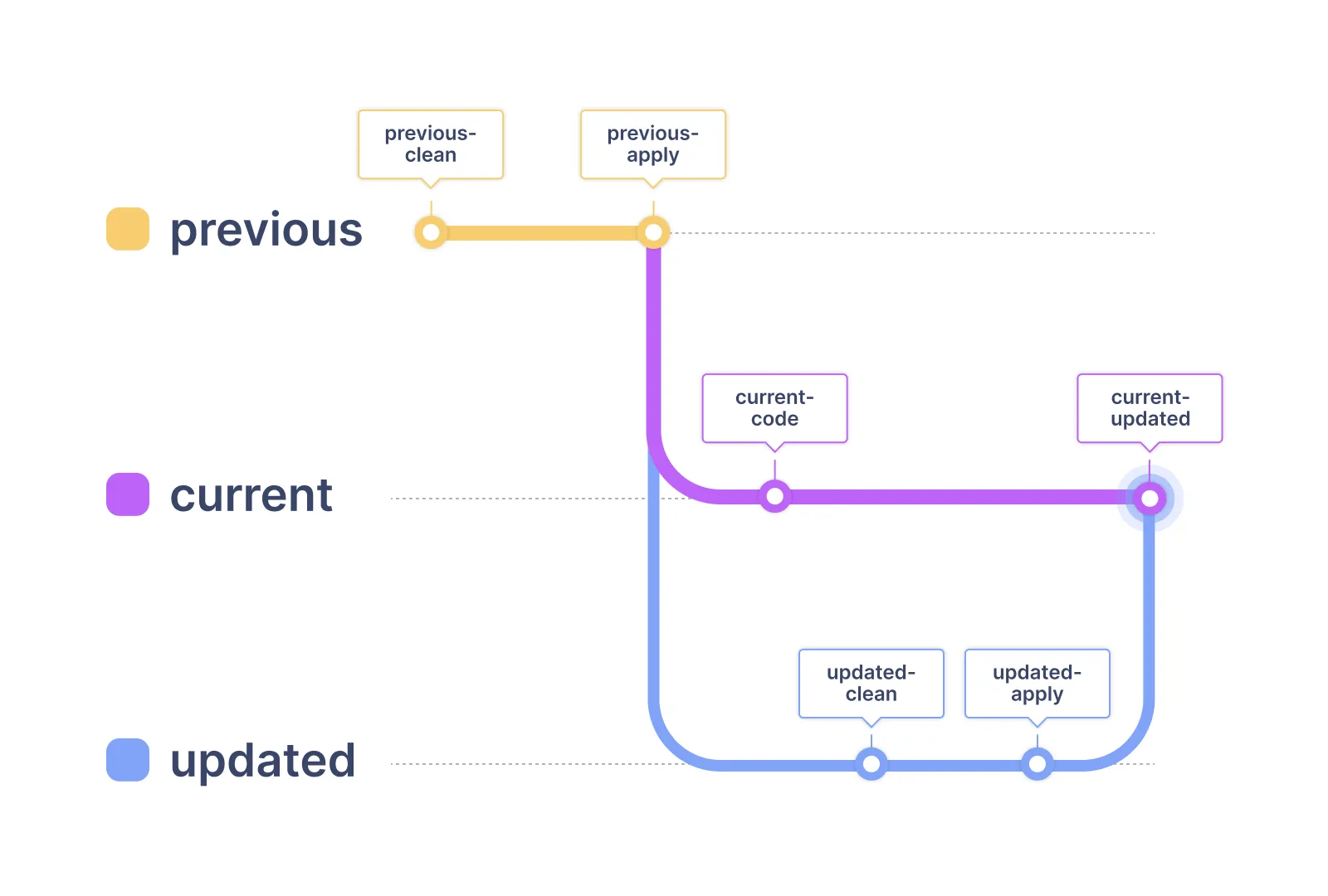
Our team leveraged the automated conversion tool to convert newly released TypeScript/JavaScript source code and compared it to the current version in the client’s target language. To differentiate between changes introduced by a new version and manually introduced code deviations, we devised and implemented a standard convention for marking deviations and customizations. This enabled us to reapply the same code deviations from the old version into the newly converted code, isolating upstream changes.
We employed strategies to minimize conflicts during the merge process to achieve this. These included implementing an easily expandable middleware-like solution to process conflicts in a pipeline, and utilizing several algorithms for resolving common merge conflicts. Finally, we leveraged Git to generate a diff from the resulting merge commit as a patch file.

Leveraging GitHub Actions to Trigger Automatic Code Upgrades
To adopt releases as they appeared, we used GitHub Actions to periodically check for new releases, triggering an upgrade process when found. After receiving a patch file, the tool applied it on top of the currently converted code and created a PR that contained all changes. We also included hints for the reviewer, listing all changes and mentioning files requiring additional attention. The entire process was reported to a Slack channel, configurable through the Action's properties.

Enabling Seamless Code Maintenance for the Client Team
Our conversion tool has successfully kept the client's converted code up-to-date, enabling them to apply bug fixes, introduce new features, and easily leverage original documentation. We utilized Git, Github Actions, and Slack API to automate checking for new releases, generating patch files, and creating PRs. This enables the client’s team to review and merge updates to their ported libraries simply. We continue to support the client in their efforts, and we look forward to continuing our relationship and exploring new opportunities to help them achieve their technical aspirations.

Conclusion
Do you need help automating your code maintenance process and enabling your team to semi-automate processes to maintain project forks? This Dot Labs can help. Our team of experienced developers can utilize modern web best practices and technologies such as React, Angular, Vue, Web Components, GraphQL, Node, and more to help you achieve your technical aspirations. Contact us today to learn more about our services and how we can help you streamline your code maintenance process.
Let's innovate together!
We're ready to be your trusted technical partners in your digital innovation journey.
Whether it's modernization or custom software solutions, our team of experts can guide you through best practices and how to build scalable, performant software that lasts.